After creating a blog everyone want to share it with the world and social media is a best platform to share your content with world. without sharing no one is going to know about your content so in this tutorial we are going to add social media icons to our blog . if people come to your blog and they like your content then they can share your content on social media so your blog must have a social identity..make pages on facebook, google+,linkenIn,Twitter....just follow me to learn how to add social media icon to blogger..
How To Add Social Media Icons to Blogger Header. There are several ways to do this, like adding a new widget section to the blog header but now, we'll do it using an unordered list that uses icons of Facebook, Twitter, Google+ and blog feed, and as a bonus, the icons will rotate when you hover over them.
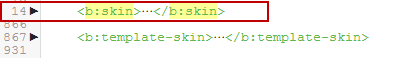
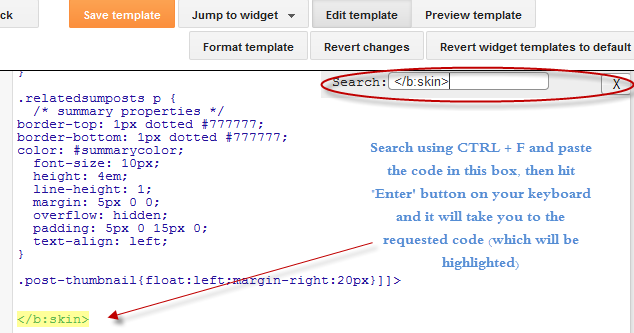
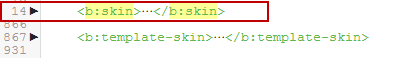
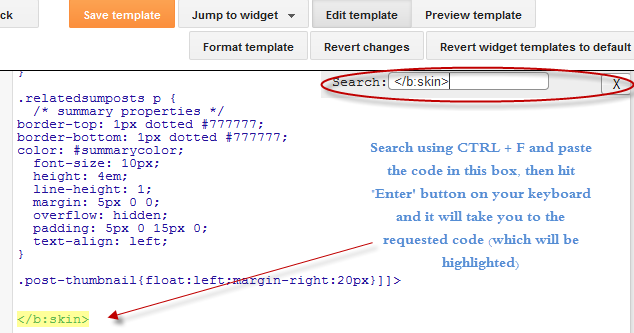
Step 2. To expand the style, click on the small arrow on the left of <b:skin>...</b:skin> (screenshot 1), then click anywhere inside the code area to search (using CTRL + F) for the ]]></b:skin> tag (screenshot 2) and add this code just above it:
Screenshot 1:


Step 3. Now search for this line
Step 4. And just above it, add this code:
Customization
- Change what's in red with your usernames and id: the first is your Facebook username, the second is that of Twitter, in the third you should change the X by the ID of your Google+ profile and in the fourth you will put the name of your blog.
- To change the icons, just replace the urls in blue with the ones of your images.
- You can add more icons if you want, you just have to add before </ul></div> a line like this for each extra icon you want:
Step 5. Finally, Save the Template to apply the changes.
The effect is done with CSS3, so this effect will not work in older browsers.
that's it if you my post is helpfull for you then comment below..thanx
How To Add Social Media Icons to Blogger Header. There are several ways to do this, like adding a new widget section to the blog header but now, we'll do it using an unordered list that uses icons of Facebook, Twitter, Google+ and blog feed, and as a bonus, the icons will rotate when you hover over them.
Adding Social Media Icons to Blogger Header
Step 1. From your Blogger dashboard, go to Template and click on the Edit HTML button:Step 2. To expand the style, click on the small arrow on the left of <b:skin>...</b:skin> (screenshot 1), then click anywhere inside the code area to search (using CTRL + F) for the ]]></b:skin> tag (screenshot 2) and add this code just above it:
/* Social icons for Blogger
----------------------------------------------- */
#social-icons {
margin-bottom:-30px;
height:50px;
width:100%;
clear:both;
z-index: 2;
position: relative;
}
.social-media-icons {
display:table
}
.social-media-icons ul {
text-align:right;
padding:5px 5px 0 0
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
.social-media-icons ul {
margin-bottom:0;
padding:0;
float:right;
}
.social-media-icons li.media_icon {
margin-left:6px;
padding-left:0 !important;
background:none !important;
display:inline;
float:left;
}
.social-media-icons li:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(-360deg);
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
Screenshot 1:

Screenshot 2:

Step 3. Now search for this line
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Step 4. And just above it, add this code:
<div class='social-media-icons' id='social-icons'>
<ul>
<li class='media_icon'><a href='http://facebook.com/username'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmRxfhkb2THMqgVzLQGBGyiinp6Ks2UnA1pRZkZXAhGD1VWA2K1-1VOdHZbRKmelI9YFoaxLgW2Y-KeIenLJ7T6rSaSCze6IK-IGMHGqfXQB99jEZQtWjdPJZ9Tfs4ys0tzUN9zYvsPcg/s1600/Facebook.png'/></a></li>
<li class='media_icon'><a href='http://twitter.com/#!/username'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXhjtmFCh1oL81I6V7l5MBzs6zF3YP1Df9jyMUPJA9JyluKd9pAnE6bASuv77-y-bUO6XgMCmXmyuONpuoUBclCmCYkn44lWry734wgstRAlvND4iDz7q2-6gkGO8wl1lQj_vfhRGpJBc/s1600/Twitter.png'/></a></li>
<li class='media_icon'><a href='https://plus.google.com/XXXXXXXXXXXXXXXXXX/about'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBUiIY6dX9qJMejtOuou-Qy7aFf621Xu-0pbkFZzifQozlrs0MOGS6U_O7qdGpcJjQBT6ddWvE10HtMbcYBlLIXm3mdLrdtsT2XZN-SDBKOqVE270Di9UfPg4vdanlynSvpdxk1d09Du4/s1600/googleplus.png'/></a></li>
<li class='media_icon'><a href='http://name-of-your-blog.com/feeds/posts/default'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB6eOq9BW8EGnNp_z1G19tgzvxVNYCj6K5g2EiY2WD-9RA7fMzJvcfVZM1gBMnHjX_B1WWA7z6Th-GeDls8R-wJBPtaUaJjApsIr5EXyIBgDt9NQJhzUKpqKo1VjuA9Ot-9BstUE7igsI/s1600/RSS.png'/></a></li>
</ul></div>
Customization
- Change what's in red with your usernames and id: the first is your Facebook username, the second is that of Twitter, in the third you should change the X by the ID of your Google+ profile and in the fourth you will put the name of your blog.
- To change the icons, just replace the urls in blue with the ones of your images.
- You can add more icons if you want, you just have to add before </ul></div> a line like this for each extra icon you want:
<li class='media_icon'><a href='Link URL'><img border='0' src='Image URL'/></a></li>
Step 5. Finally, Save the Template to apply the changes.
The effect is done with CSS3, so this effect will not work in older browsers.
that's it if you my post is helpfull for you then comment below..thanx
